The easiest, most comprehensive alt attribute guide
| November 27, 2019

An alt attribute can make or break a webpage, so make sure you learn all there is to know about them. It might seem complex at first but it’s not. If you read through this article, you’ll understand them completely and know how to implement them on your own website.
What is an alt attribute?
An alt attribute is the HTML image attribute that clarifies alt text which defines elements in the event of an undeliverable element. Users building a webpage or blog input alt attributes on images, clarifying the picture’s different qualities and characteristics. An alt attribute makes each image accessible, even if it is created without text.
The alt attribute is mainly utilized by screen reader software that speaks the text, describing the element to someone who is listening to the makeup of the webpage. Typically, this is used by someone who is visually impaired, giving them full understanding of the webpage – especially pictures. The following picture provides an example of an alt attribute:
 For anyone using this picture to build a website, they’ll need to input alt attributes for the image. Let’s say they chose to describe the picture like this: “A golden dog sticks his head out of the car window to smell green fields.” These words are what would be read by the screen reader software when this picture appears on a webpage.
For anyone using this picture to build a website, they’ll need to input alt attributes for the image. Let’s say they chose to describe the picture like this: “A golden dog sticks his head out of the car window to smell green fields.” These words are what would be read by the screen reader software when this picture appears on a webpage.
The HTML for the image would look something like this:
src=“http:www.picturesofdoggies.com/cardogs.jpg” alt=“A golden dog sticks his head out of the car window to smell green fields.”
How to add an alt attribute
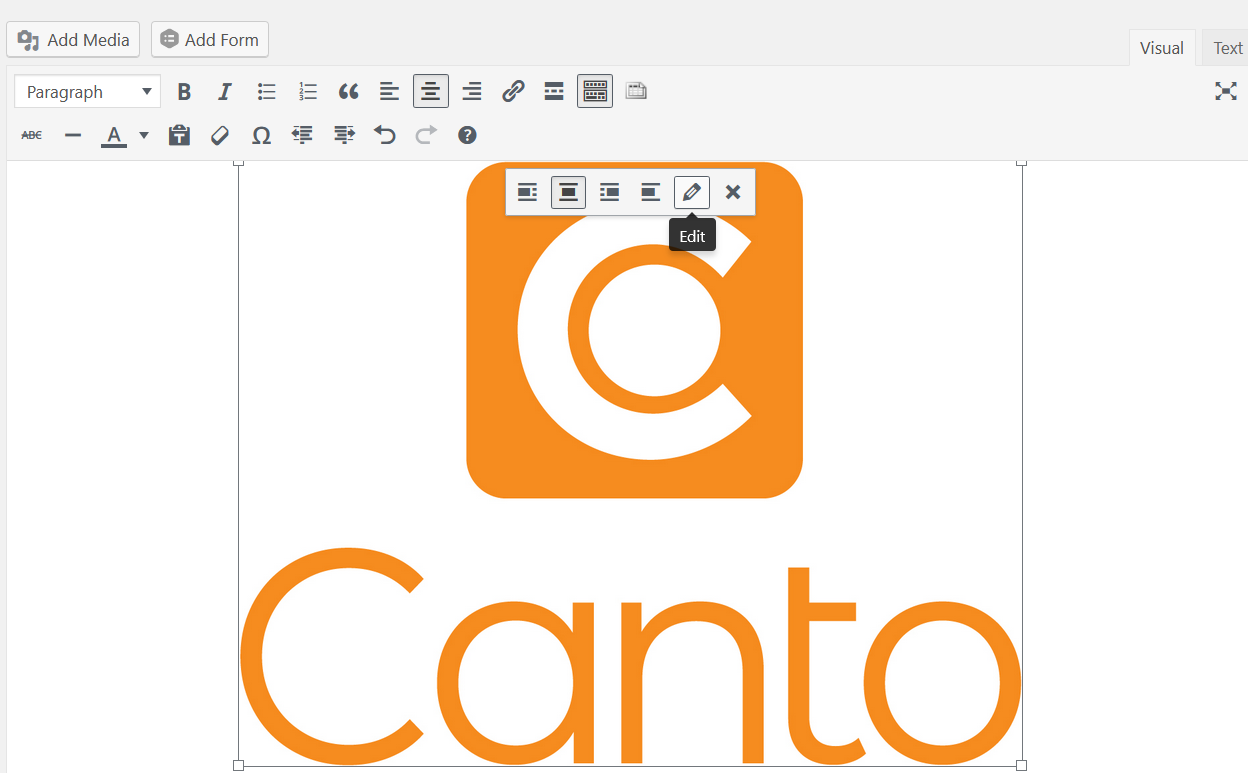
Once you’ve decided on an image and a descriptor for that image, you’ll need to correctly add your description as an alt attribute. Luckily, most content management systems make it easy to do so. For example, if you’re using the WordPress software to build your site, all you need to do is locate the page you wish to add alt attributes to and edit them.
- In the admin/editing section of the page you wish to add to, find the image you want to add an alt attribute on
- Click the image and select ‘Edit’ (it’s the pencil icon)
- In the window that pops up, enter your descriptive text in the ‘Alternative Text’ space
- Be as descriptive as possible. Remember, you’re writing this for someone who won’t see the image
- Click the blue ‘Update’ button in the bottom right-hand corner
- Now simply publish the new page and your alt attribute will be included

Do alt attributes affect SEO?
The alt attribute and its accuracy absolutely affects SEO. For those who are unfamiliar with SEO, it is Search Engine Optimization and it determines how visible your webpage will be in a search engine. In order to create a webpage that has strong SEO, it needs an informative, accurate text attached to each image.
The images you place on a webpage are very important because they add or detract from the written content on the page. Similarly, the alt attributes strengthen (or weaken, depending on how well you write it) your webpage according to the search engine algorithms. They also improve the overall accessibility of your website, which keeps more people visiting it and staying to read pages.
The first step in this entire process is knowing why they exist. Once you’ve got that down, it’s time to input your own. If you follow these steps and use accurate descriptors, your alt texts will increase the overall success of your website.
